Phone Constraints¶
Note
This page contains preliminary advice about user interface design for the Librem 5. It will be updated and revised later.
Developing applications for a phone has different constraints than developing one for the desktop. This section will present the constraints specific to phone application development for the Librem 5.
Screen Size¶
The Librem 5 will have a 720×1440 5.7” screen. Given the resolution, it is going to use a scale of 2, leaving us with 360×720 points in portrait mode and 720×360 points in landscape mode.
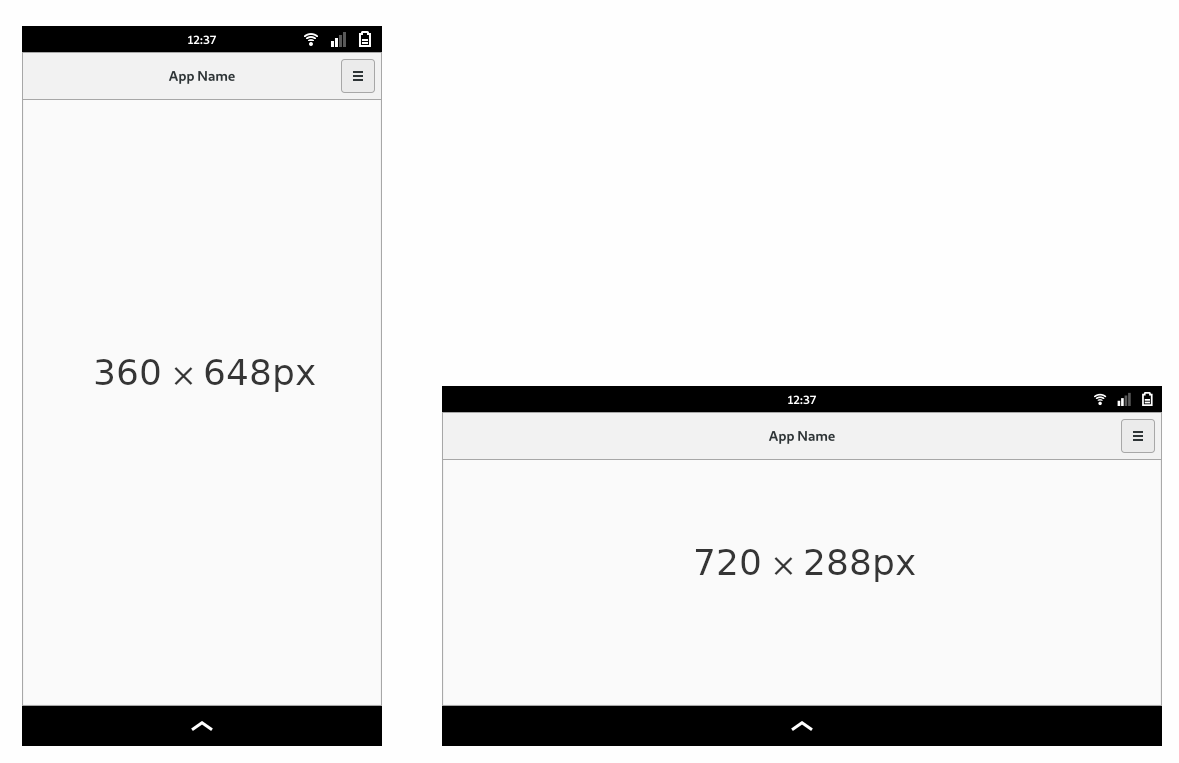
The phone’s shell is expected to have two horizontal bars, a 26 pixels high one at the top and a 40 pixels high one at the bottom, hence leaving us with 360×648 pixels in portrait mode and 720×288 pixels in landscape mode usable by the applications.
For your application to work in both orientations, either make it fit a 360×288 pixels window so it automatically fits both or make your UI adapt to both sizes independently.

TODO: The on screen keyboard may take some space too. Its design not being finalized yet, it is uncertain how it would affect applications.
Touch and Gestures¶
On a phone, the touchscreen is the user’s main interface with your applications. Try to implement well-designed touch support in you applications, using gestures where relevant.
For action targets such as links, buttons, sliders and other UI elements, a comfortable size would be not less than a physical square 7x7 - 9x9mm, and dimensions closer to 14x14mm would be preferable.
Low Processing Power¶
TODO: A phone isn’t as powerful as a laptop.