GTK¶
Applications (apps) for the Librem 5 will typically be built using the GTK toolkit. In fact many of the apps available will have been ported from existing apps which are part of the GNOME environment.
This guide aims to provide a brief overview of GTK 3 applications and the tools that can assist in their development. GTK 3.24 is the minimum version that applications on the Librem 5 are expected to use.
We do not cover features of adaptive applications in detail in this guide. See the Designing Adaptive User Interfaces guide for advice on ways to make applications respond to different screen sizes, orientations and input methods.
Overview of a GTK Application¶
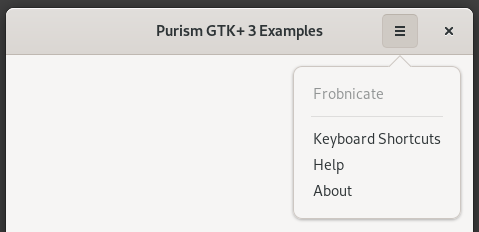
A simple GTK application typically consists of a primary window – typically a GtkApplicationWindow widget – with a header bar above the main application content. The header bar contains the application’s title and a collection of actions that can include menu and search buttons. This overall design is described in the Design Patterns section of the GNOME Human Interface Guidelines.
Not all the features of a classic application may be relevant to an application that is designed for use on a phone. In particular, menu bars have been superseded by the use of primary menus and secondary menus.
Title Bars and Header Bars¶
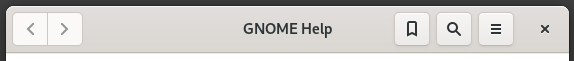
A header bar is the widget that is used to represent a window’s title bar. The standard widget for this is GtkHeaderBar. This typically presents to the user the application’s title, various controls and a close button.

A typical header bar
The controls are usually GtkButton, GtkMenuButton or GtkToolButton widgets whose signals can be used to trigger actions in the application.
Adaptive applications use HdyTitleBar to hold one or more GtkHeaderBar widgets. This is covered in the Header Bars section of the Designing Adaptive User Interfaces guide.
Window Content¶
Traditionally, applications have implemented their main user interfaces directly in the main content area of their primary windows. Many applications for the Librem 5 will use the HdyLeaflet class to contain and manage these widgets. See the Leaflets section of the Designing Adaptive User Interfaces guide for advice about using leaflets.
Debugging¶
It can be useful to examine the user interface of a running application for debugging or diagnostic purposes.
The GTK Inspector¶
The GTK Inspector is a tool giving you direct and dynamic access to the internal state of the user interface of your GTK application at runtime. It is similar in concept to a web inspector.
The GTK Inspector is an extremely convenient tool to help with debugging your GTK application. To use it you first need to enable it via GSettings:
$ gsettings set org.gtk.Settings.Debug enable-inspector-keybinding true
To trigger the inspector simply press Control-Shift-I or Control-Shift-D when running the application.
Alternatively you can set the GTK_DEBUG environment variable to interactive:
$ GTK_DEBUG=interactive your-application
Note
For the GTK Inspector to work in your flatpaked application, see how to enable dconf access in the the Flatpak documentation.